- + ประกาศเช่าที่นี่
- สมัครสมาชิก / เข้าสู่ระบบ
-
ภาษาไทย- th
-
GBP - £
- ซื้อ
- เช่า
- มีให้เช่าในกรุงเทพมหานคร
- ตลาดอสังหาฯ ในกรุงเทพมหานคร
- ยูนิตปล่อยเช่าล่าสุด
- ลงประกาศให้เช่า
- ขาย
- โครงการทั้งหมด















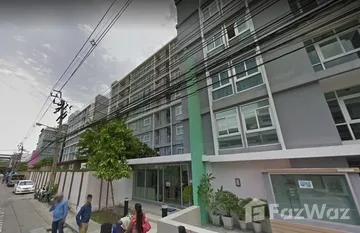
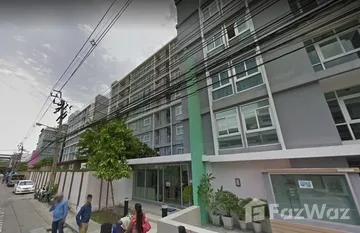
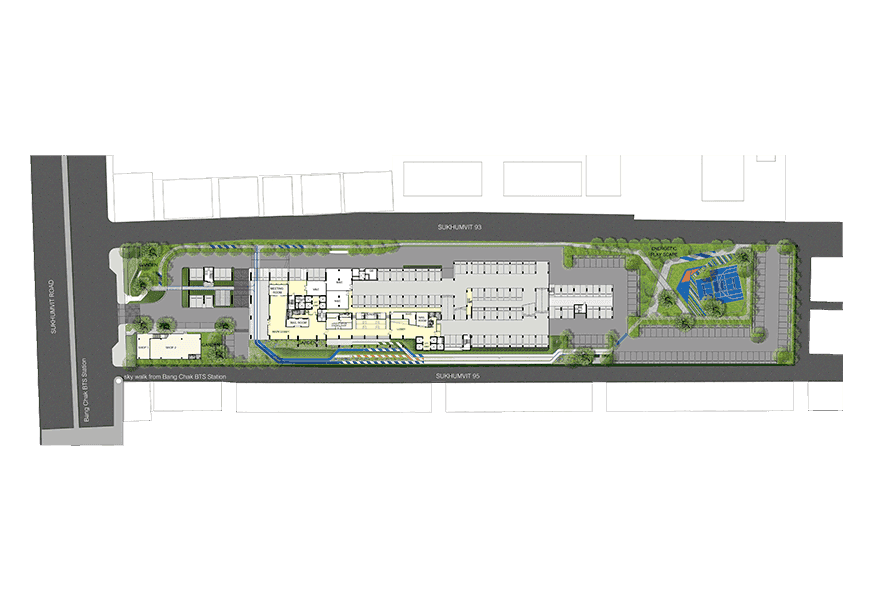
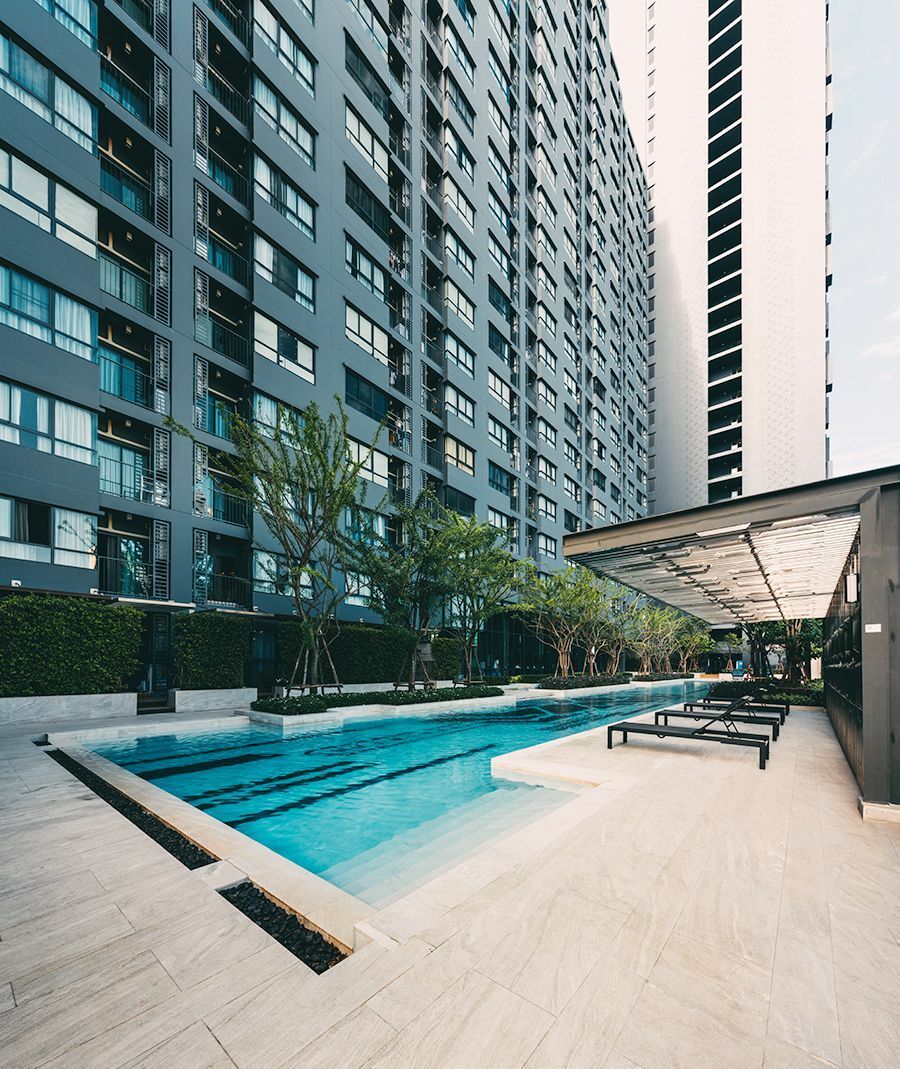
อสังหาริมทรัพย์นี้เป็น คอนโด สำหรับเช่า ขนาด 1 ห้องนอน มีพื้นที่ใช้สอย 33.50 ตรม. ซึ่งยูนิตนี้อยู่ในโครงการ ไอดีโอ สุขุมวิท 93 บนทำเลของ บางจาก, กรุงเทพมหานคร และสร้างเสร็จแล้วเมื่อ ธ.ค. 2561 ซึ่งคุณสามารถเช่า คอนโด นี้แบบสัญญาระยะยาว ที่ราคาค่าเช่า £368 ต่อเดือน หรือซื้อด้วยราคา £124,000




































หากคนไทยแต่งงานกับชาวต่างชาติ แล้วต้องการจะซื้อบ้านหรือที่ดิน แล้วทำการโอนกรรมสิทธิ์ในชื่อของคู่สมรสชาวต่างชาตินั้น ตามกฎหมายไทยจะไม่ให้ชาวต่างชาติ ถือครองที่ดินในประเทศไทยได้ ดังนั้นจึงเป็นไปไม่ได้
แต่หากมีความยินยอมระหว่างกันก็สามารถโอนเป็นชื่อคู่สมรสคนไทยได้ตามปรกติ โดยจะมีความซับซ้อนขึ้นอีกเล็กน้อย แบ่งเป็นกรณี
1. "คู่สมรสชาวต่างชาติเตินทางไปที่กรมที่ดินด้วยไม่ได้" จะไม่สามารถใช้เอกสารมอบอำนาจแบบคนไทยได้ แต่จะต้องขอบันทึกถ้อยคำรับรองว่าเงินทั้งหมดที่นำมาซื้อบ้านหรือที่ดินนี้ เป็นทรัพย์สินส่วนตัว ไม่ใช่สินสมรส และให้หน่วยงาน เช่น สถานเอกอัครราชทูต สถานกงสุล หรือโนตารีพับลิค ทำการรับรองว่าทั้งคู่เป็นสามี ภรรยาจริง และให้คู่สมรสคนไทยนำเอกสารรับรอง (เอกสารตัวจริง) ไปดำเนินการต่อที่กรมที่ดินเองต่อไป
2. "หากคู่สมรสชาวต่างชาติสามารถเดินทางไปพร้อมกับคนไทยที่เป็นคู่สมรสได้" ก็แค่ยินดีเซ็นรับรองว่าบ้านหรือที่ดินแปลงที่กำลังจะซื้อกันนี้ จะตกเป็นกรรมสิทธิ์ของคู่สมรสคนไทยเพียงฝ่ายเดียวเท่านั้น
หากคุณได้เข้าเยี่ยมชมโครงการ ไอดีโอ สุขุมวิท 93 และตัดสินใจเลือกยูนิตที่ต้องการแล้ว คุณต้องเตรียมตัวกับเรื่องต่าง ๆ ดังต่อไปนี้
- โอนเงินมัดจำการจอง
- ทำสัญญาตกลงซื้อขาย (อาจจะมีการชำระเงินเพิ่มบางส่วน)
- ผ่อนชำระเงินดาวน์ตามงวดที่ตกลง (ถ้ามี)
- ทำเรื่องเอกสารเพื่อขอกู้ยืมกับธนาคาร
- กำหนดการตรวจรับบ้าน
- หากพบเจอปัญหาการตรวจรับ ให้ลงรายการและแจ้งโครงการให้แก้ไข
- ตรวจรับบ้านรอบสุดท้าย
- กำหนดการโอนกรรมสิทธิ์ และ เซ็นสัญญากู้ยืมกับธนาคาร
ในสภาพเศรษฐกิจปัจจุบัน ทำให้หลายคนมองหาการซื้อคอนโดมือสอง เพื่อเป็นที่อยู่อาศัยกันมากขึ้น เนื่องด้วยเหตุปัจจัยหลายอย่าง ดังนี้
1. คอนโดมือสองนั้น มีราคาที่ถูกกว่าคอนโดมือหนึ่งในยุคนี้อย่างเห็นได้ชัด หากเทียบกับขนาดห้อง และทำเลที่ใกล้เคียงกัน
2. ได้เห็นบรรยากาศโดยรอบทั้งภายใน และภายนอกโครงการได้อย่างชัดเจน ทำให้ประเมินการใช้ชีวิต หากต้องอยู่ที่นี่ได้ง่ายขึ้น
3. มีโอกาสได้ทำเลที่ตั้งที่ดีกว่าคอนโดมือหนึ่ง เพราะนับวันพื้นที่ในทำเลดีๆ หาได้ยากยิ่งนักและมีราคาสูงมาก แต่ต้องยอมรับกับสภาพและอายุการก่อสร้างของคอนโดมือสองให้ได้ด้วยเช่นกัน
4. ส่วนใหญ่แล้วคอนโดมือสองจะถูกตกแต่ง หรือ Built In เฟอร์นิเจอร์อย่างครบถ้วนแล้ว จึงสามารถย้ายเข้าอยู่ได้ทันที
5. วัสดุที่ใช้ในการก่อสร้างคอนโดมือสองหลายโครงการมีคุณภาพดีกว่า เนื่องจากราคาของวัสดุในช่วงที่ก่อสร้างอาจจะไม่ได้สูงเท่ากับในยุคนี้ ทำให้ผู้ประกอบการเลือกใช้วัสดุคุณภาพสูง