- + ประกาศขายบ้าน
- สมัครสมาชิก / เข้าสู่ระบบ
-
ภาษาไทย- th
-
GBP - £
- ซื้อ
- เช่า
- มีให้เช่าในภูเก็ต
- ตลาดอสังหาฯ ในภูเก็ต
- ยูนิตปล่อยเช่าล่าสุด
- ลงประกาศให้เช่า
- ขาย
- โครงการทั้งหมด




























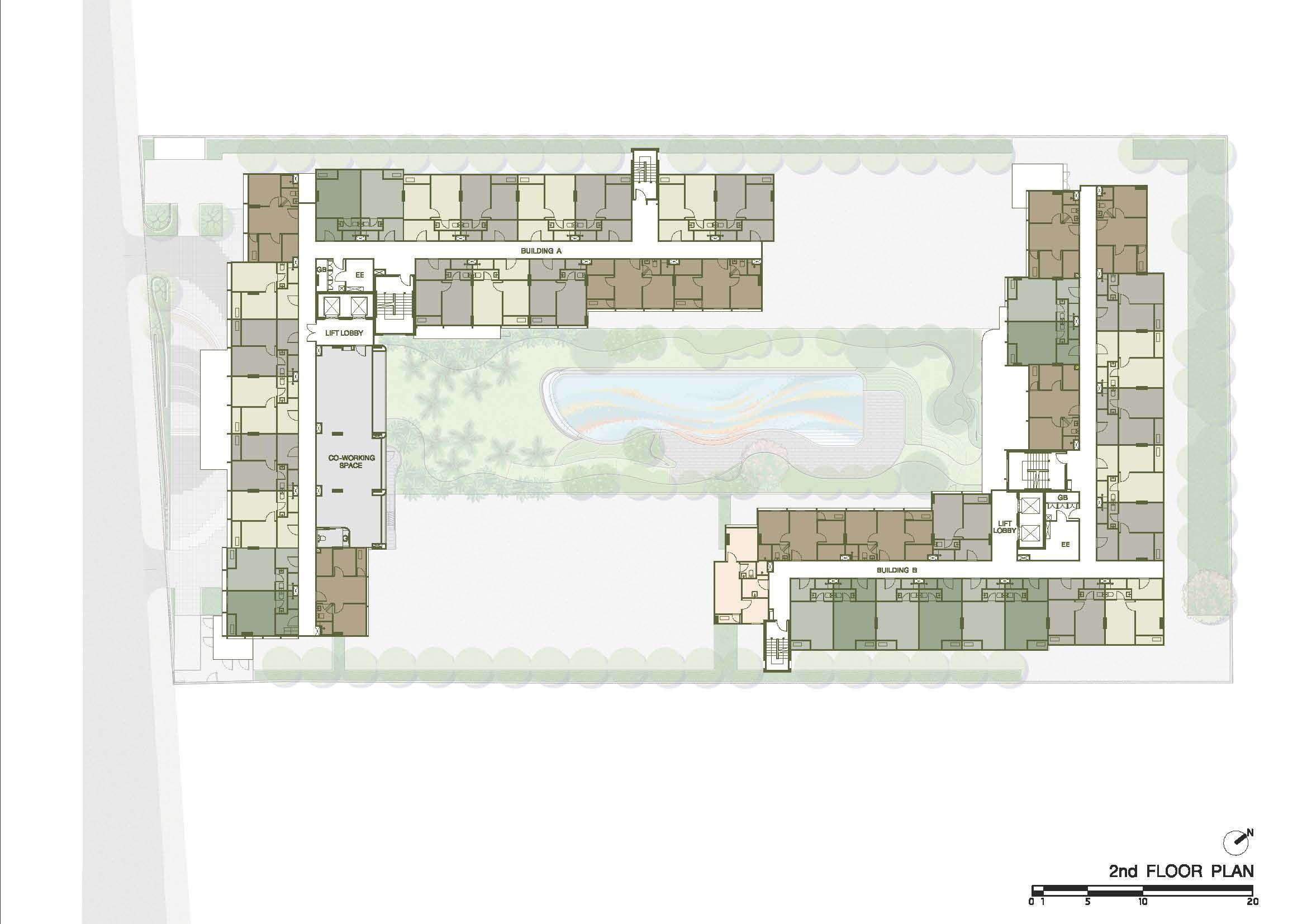
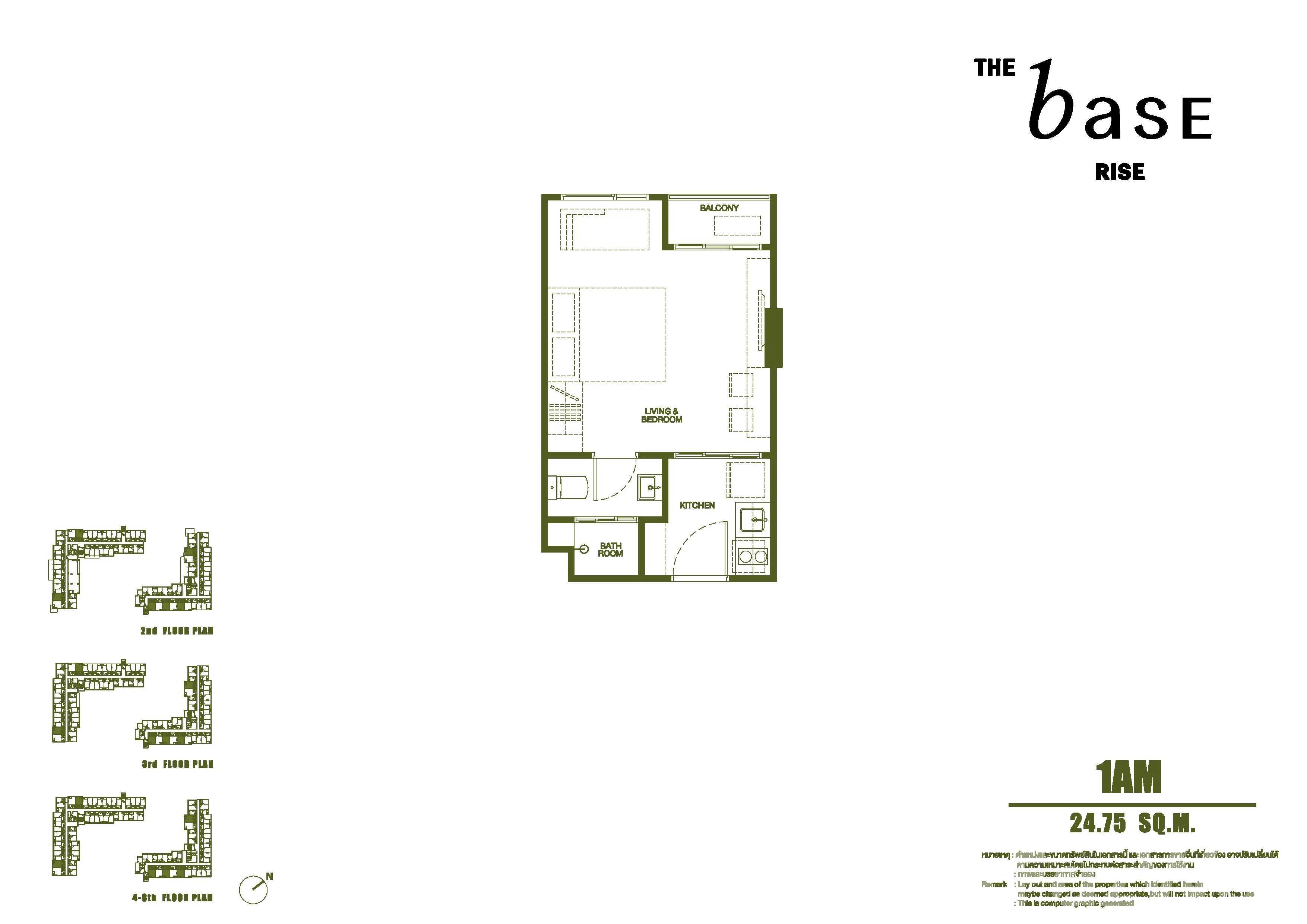
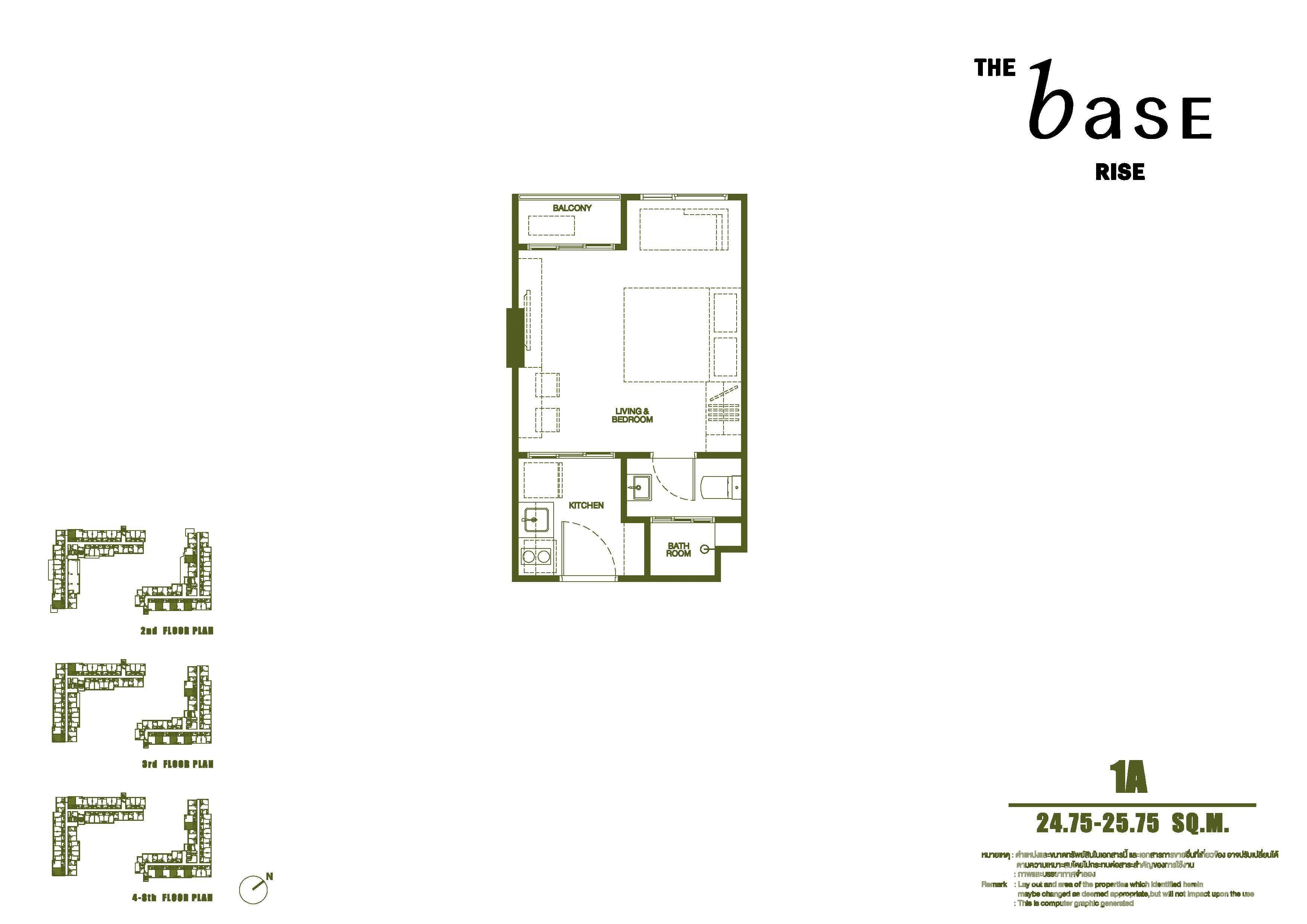
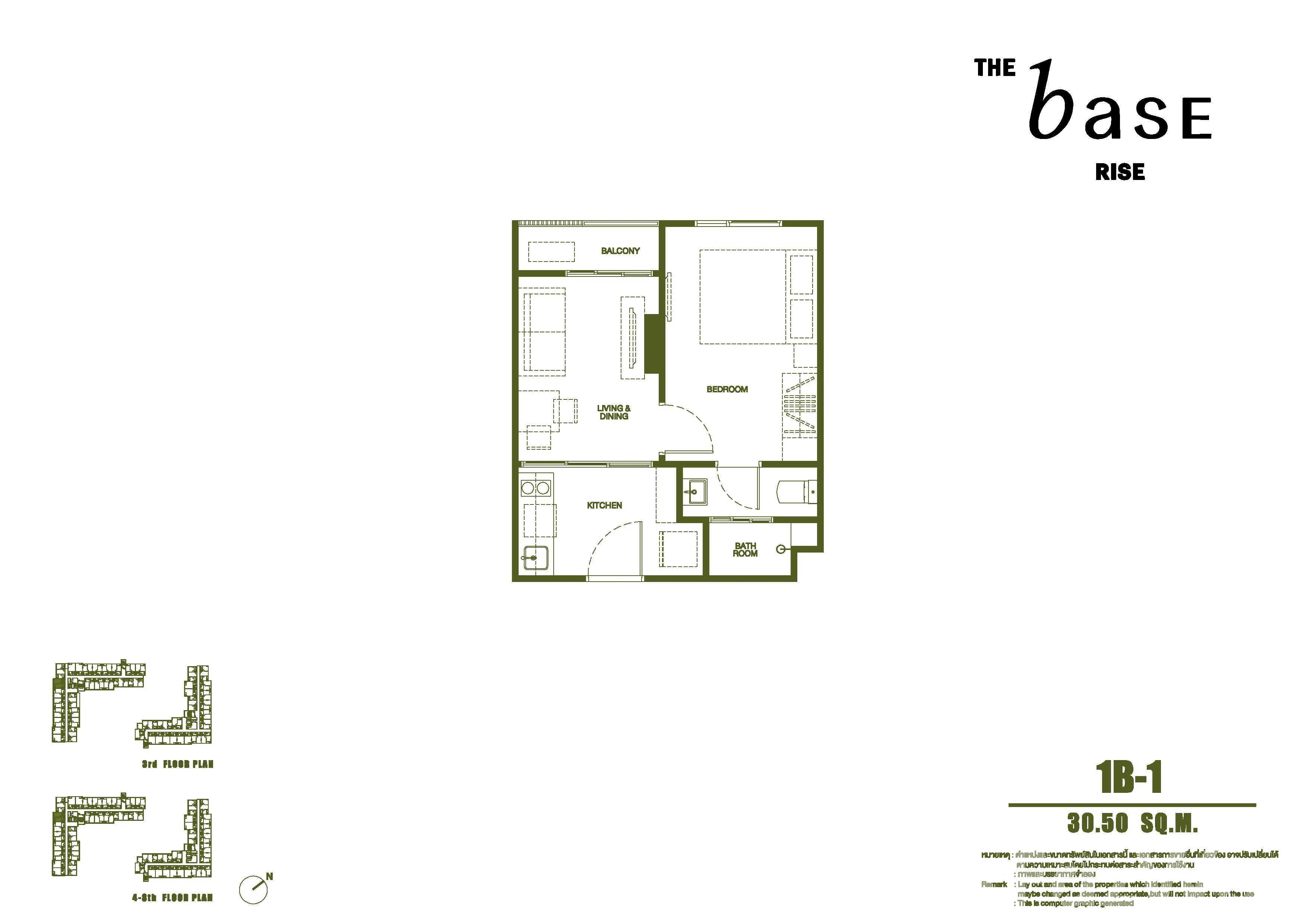
อสังหาริมทรัพย์นี้เป็น คอนโด สำหรับขาย ขนาด 1 ห้องนอน มีพื้นที่ใช้สอย 34.25 ตรม. ซึ่งยูนิตนี้อยู่ในโครงการ เดอะ เบส ไรส์ บนทำเลของ วิชิต, ภูเก็ต และมีแผนการก่อสร้างให้แล้วเสร็จใน ส.ค. 2568 ซึ่งคุณสามารถซื้อ คอนโด นี้ได้ที่ราคา £107,000 (£3,120/ตรม.)
ชาวต่างชาติสามารถถือครองกรรมสิทธิ์ในคอนโดมิเนียมได้ไม่เกินร้อยละ 49 ของจำนวนห้องทั้งหมดในโครงการ และ หากเป็นยูนิตที่ถือครองโดยคนไทย หรือ ถือครองแบบสัญญาเช่าระยะยาว 30 ปีนั้น ก็สามารถเปลี่ยนเป็นการถือครองโดยชาวต่างชาติได้เช่นกัน หากโควต้ารวมทั้งหมดในโครงการยังไม่ถึง 49%




































หากคนไทยแต่งงานกับชาวต่างชาติ แล้วต้องการจะซื้อบ้านหรือที่ดิน แล้วทำการโอนกรรมสิทธิ์ในชื่อของคู่สมรสชาวต่างชาตินั้น ตามกฎหมายไทยจะไม่ให้ชาวต่างชาติ ถือครองที่ดินในประเทศไทยได้ ดังนั้นจึงเป็นไปไม่ได้
แต่หากมีความยินยอมระหว่างกันก็สามารถโอนเป็นชื่อคู่สมรสคนไทยได้ตามปรกติ โดยจะมีความซับซ้อนขึ้นอีกเล็กน้อย แบ่งเป็นกรณี
1. "คู่สมรสชาวต่างชาติเตินทางไปที่กรมที่ดินด้วยไม่ได้" จะไม่สามารถใช้เอกสารมอบอำนาจแบบคนไทยได้ แต่จะต้องขอบันทึกถ้อยคำรับรองว่าเงินทั้งหมดที่นำมาซื้อบ้านหรือที่ดินนี้ เป็นทรัพย์สินส่วนตัว ไม่ใช่สินสมรส และให้หน่วยงาน เช่น สถานเอกอัครราชทูต สถานกงสุล หรือโนตารีพับลิค ทำการรับรองว่าทั้งคู่เป็นสามี ภรรยาจริง และให้คู่สมรสคนไทยนำเอกสารรับรอง (เอกสารตัวจริง) ไปดำเนินการต่อที่กรมที่ดินเองต่อไป
2. "หากคู่สมรสชาวต่างชาติสามารถเดินทางไปพร้อมกับคนไทยที่เป็นคู่สมรสได้" ก็แค่ยินดีเซ็นรับรองว่าบ้านหรือที่ดินแปลงที่กำลังจะซื้อกันนี้ จะตกเป็นกรรมสิทธิ์ของคู่สมรสคนไทยเพียงฝ่ายเดียวเท่านั้น
หากคุณได้เข้าเยี่ยมชมโครงการ เดอะ เบส ไรส์ และตัดสินใจเลือกยูนิตที่ต้องการแล้ว คุณต้องเตรียมตัวกับเรื่องต่าง ๆ ดังต่อไปนี้
- โอนเงินมัดจำการจอง
- ทำสัญญาตกลงซื้อขาย (อาจจะมีการชำระเงินเพิ่มบางส่วน)
- ผ่อนชำระเงินดาวน์ตามงวดที่ตกลง (ถ้ามี)
- ทำเรื่องเอกสารเพื่อขอกู้ยืมกับธนาคาร
- กำหนดการตรวจรับบ้าน
- หากพบเจอปัญหาการตรวจรับ ให้ลงรายการและแจ้งโครงการให้แก้ไข
- ตรวจรับบ้านรอบสุดท้าย
- กำหนดการโอนกรรมสิทธิ์ และ เซ็นสัญญากู้ยืมกับธนาคาร
สำหรับคอนโดมือหนึ่ง
- ก่อนการยื่นกู้ ผู้ซื้อจะต้องผ่อนชำระเป็นเงินดาวน์กับโครงการเป็นระยะเวลาหนึ่งตามตกลง เพราะฉะนั้นผู้ซื้อควรต้องมีเงินเก็บอยู่ก้อนหนึ่งสำหรับผ่อนดาวน์ให้ครบสัญญา
- เมื่อยื่นกู้ ทางธนาคารมักจะอนุมัติให้กู้ได้เต็มจำนวน 100% ของยอดที่เหลือหลังผ่อนดาวน์ เพราะธนาคารจะประเมินว่าท่านมีศักยภาพเพียงพอในการผ่อนชำระ
สำหรับคอนโดมือสอง
- ไม่มีระบบผ่อนดาวน์กับทางผู้ขาย ก่อนการยื่นกู้
- ธนาคารมักจะไม่อนุมัติเต็มจำนวนให้ โดยทั่วไปจะอนุมัติที่ 80 - 90% ของราคาประเมิน หรือ ราคาซื้อขาย (ธนาคารมักจะเลือกราคาที่ต่ำกว่า)
- ผู้ซื้อควรต้องมีเงินสำรอง เพื่อรองรับกับยอดกู้ที่ขาดไป 10-20% เพื่อเป็นเงินจ่ายตรงให้กับผู้ขาย
- ผู้ซื้อควรมีเงินสำรองอีกก้อน เพื่อใช้สำหรับการซ่อมบำรุง
ทั้งนี้ ผู้ซื้อสามารถเลือกเปรียบเทียบการปล่อยกู้ของแต่ละธนาคารได้ก่อนการยื่นกู้ ซึ่งรายละเอียดอาจจะแตกต่างจากที่กล่าวมาข้างต้น ขึ้นอยู่กับอีกหลายปัจจัยและนโยบายของแต่ละธนาคาร
การซื้อคอนโดนั้น สามารถทำได้ตั้งแต่ที่ยังไม่ได้เริ่มก่อสร้าง หรือกำลังก่อสร้างอยู่ รวมไปถึงหากอยากมั่นใจริงๆ คือซื้อในช่วงที่ก่อสร้างเสร็จแล้ว ก็สามารถทำได้ แต่อาจจะไม่ได้ห้องที่ต้องการหลงเหลืออยู่แล้ว เพราะโดยส่วนใหญ่ โครงการคอนโดมักจะเริ่มเปิดขายตั้งแต่ช่วงยังไม่ได้เริ่มก่อสร้างเลย โดยใช้กลยุทธทางการตลาดต่างๆ เพื่อดึงผู้ซื้อเข้ามาเพื่อนำเงินจองทำสัญญาและเงินดาวน์ต่างๆ เข้ามาเพิ่มเป็นเงินทุนในการดำเนินการก่อสร้างของโครงการ ซึ่งนี่ก็เป็นข้อดีอย่างหนึ่งของผู้ซื้อ ดังนี้
1. ได้รับโปรโมชั่นที่น่าสนใจมากกว่าปรกติ เช่น ส่วนลดพิเศษถ้าซื้อช่วง Pre-Sale, ได้รับเฟอร์นิเจอร์ในคอนโดหลายชิ้นฟรี, ฟรีค่าธรรมเนียมต่างๆ, หรือส่วนลดค่าส่วนกลางตามระยะที่กำหนด ฯลฯ
2. สามารถเลือกห้องที่ต้องการได้อย่างเสรี ทั้งแบบห้อง และ ทำเลของห้องเพราะเหลือห้องให้เลือกมากมาย
3. ธนาคารสามารถปล่อยให้กู้ได้เต็มจำนวนของค่าห้อง
4. หากท่านเป็นนักลงทุน การซื้อห้องแบบ Pre-Sale ก็จะช่วยให้ท่านสามารถเพิ่มกำไรในการ ปล่อยเช่า หรือ ขายต่อ ได้ดีมากอีกด้วย
แต่ในข้อดีบางอย่างที่กล่าวมาข้างต้น ท่านก็ควรพิจารณาถึงข้อเสียไว้ด้วย ซึ่งมีโอกาสเกิดขึ้นได้ ดังนี้
1. การก่อสร้างไม่แล้วเสร็จตามกำหนด จึงไม่เหมาะกับคนที่ต้องการเข้าอยู่แบบเร่งด่วน หรือไม่เผื่อระยะเวลาให้กับการก่อสร้าง
2. ไม่ผ่านการขออนุมัติ EIA (หลายโครงการเปิดขายไปแล้ว ก่อสร้างไปแล้ว แต่ยื่นขอไม่ผ่าน)
3. หากเกิดข้อพิพาทใดๆ ในระหว่างการก่อสร้าง หรือ หลังจากสร้างเสร็จ ทำให้เสียเวลาในการฟ้องร้องและเสียสุขภาพจิตเป็นอย่างมาก
4. มีโอกาสที่วิวต่างๆ หรือบรรยากาศการเข้าพัก ที่เคยคิดไว้ว่าเราจะได้รับเป็นอย่างดีเมื่อตอนก่อนก่อสร้าง จะถูกบดบังในอนาคตเพราะโครงการใหม่ ๆ อาจจะก่อสร้างในภายหลังได้




















